How to Create Custom Header in Elementor.
Creating a custom Header in Elementor is straightforward and can be done in a few steps. Here’s how to do it:
Get Elementor Pro version.
Step 1:
Download the 52 Header Bundle to save time. If you’ve already done this, proceed to Step 2.
Step 2:
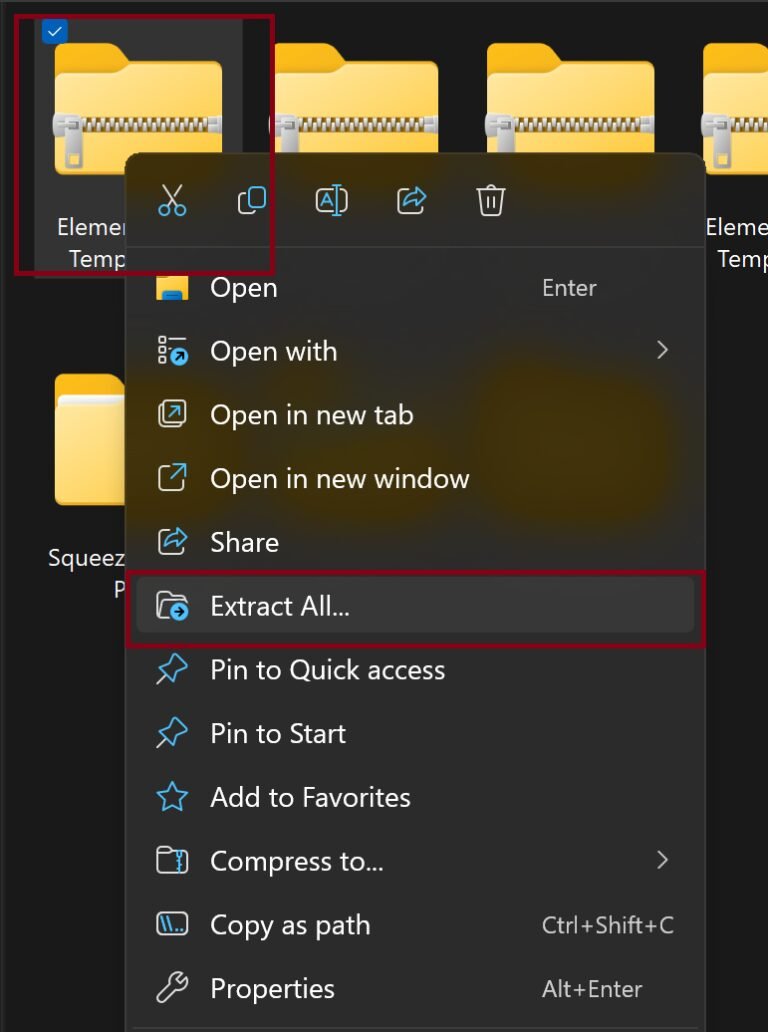
Unzip Downlaoding File.

Step 3:
Watch the below video and learn how to import templates and create custom header.
Step 4:
Customize the Header
Modify the layout, colors, fonts, and spacing to suit your preferences. Customize the Header as needed to match your design.
Method 2:
Since Elementor Free does not support Theme Builder, use a plugin like Elementor Header & Footer Builder.
Click Publish to apply the custom header site-wide.
Install & activate the Elementor Header & Footer Builder plugin.
Go to Appearance > Header Footer & Blocks.
Click Add New, set the type as Header, and choose Display Rules.
Insert templates like a we did in step 3.